Deploying a Project to Vercel
I've been longing to start a blog for years, but I've always struggled to take the first step. This post is my very first article!
Today, I'll be discussing how to deploy the repositories we upload to GitHub to Vercel. Vercel supports numerous frameworks, including Astro, React, Gatsby, Next, Nuxt, Remix, Svelte, and Vite.
In addition, you can easily deploy your HTML websites to Vercel. For the purpose of this article, I'll be focusing on the deployment process for an HTML site.
To get started with Vercel, you can sign up using your GitHub account or create an account with your email address and then link it to your GitHub account.
1. Adding a Project
After logging in, navigate to the menu and select "Add New > Project" to proceed.
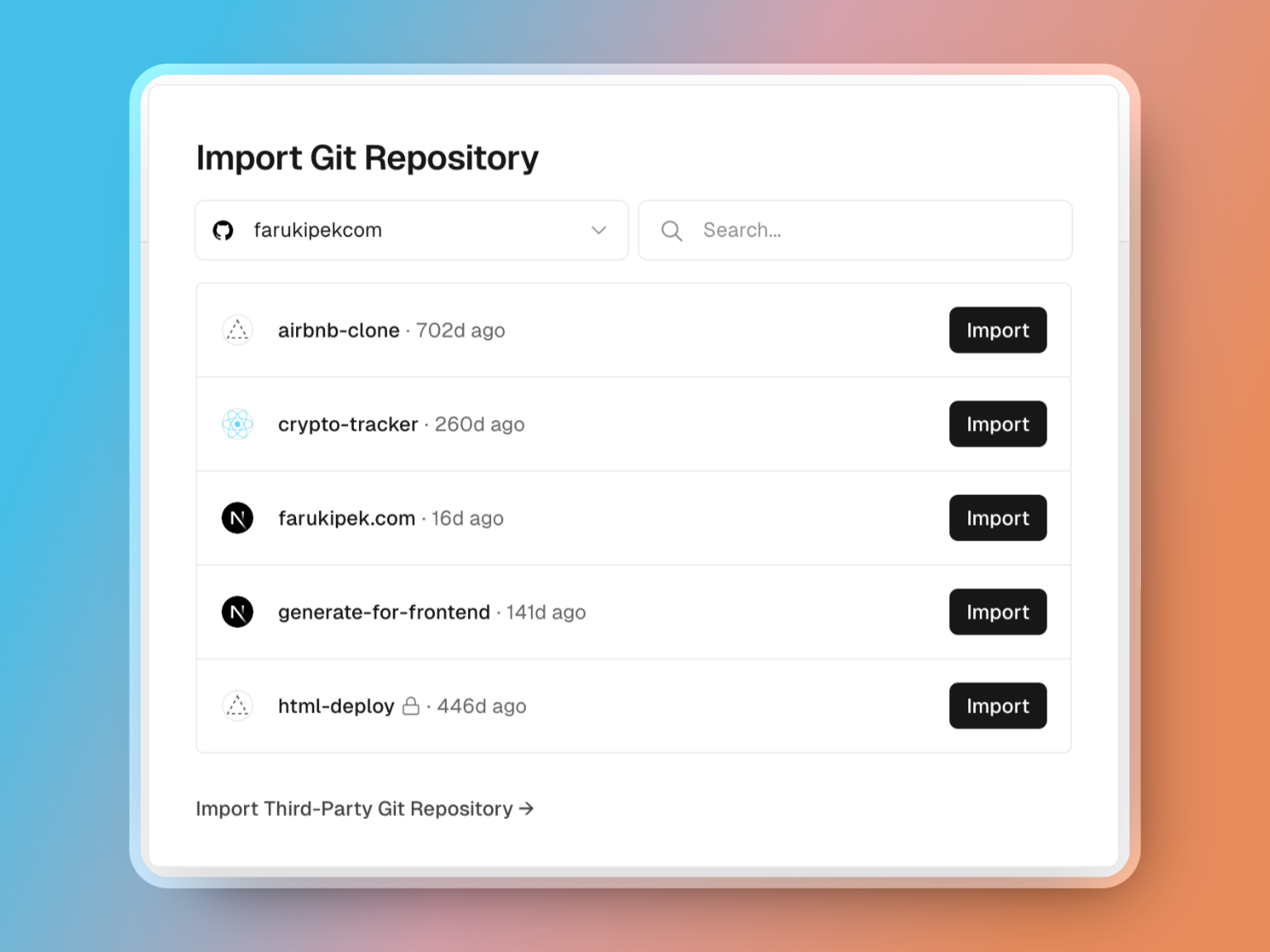
2. Selecting the Repository
If you have granted access to all repositories, you will be able to see your repository in the list. If you have limited access, you can search for the repository name and click on the "Adjust GitHub App Permissions" link to adjust the permissions for that specific repository. Once you have selected the desired repository, click on "Import" and proceed.

3. Project Settings
After selecting the repository, you can make any necessary settings here. If you're working with HTML, you can simply click the "Deploy" button.
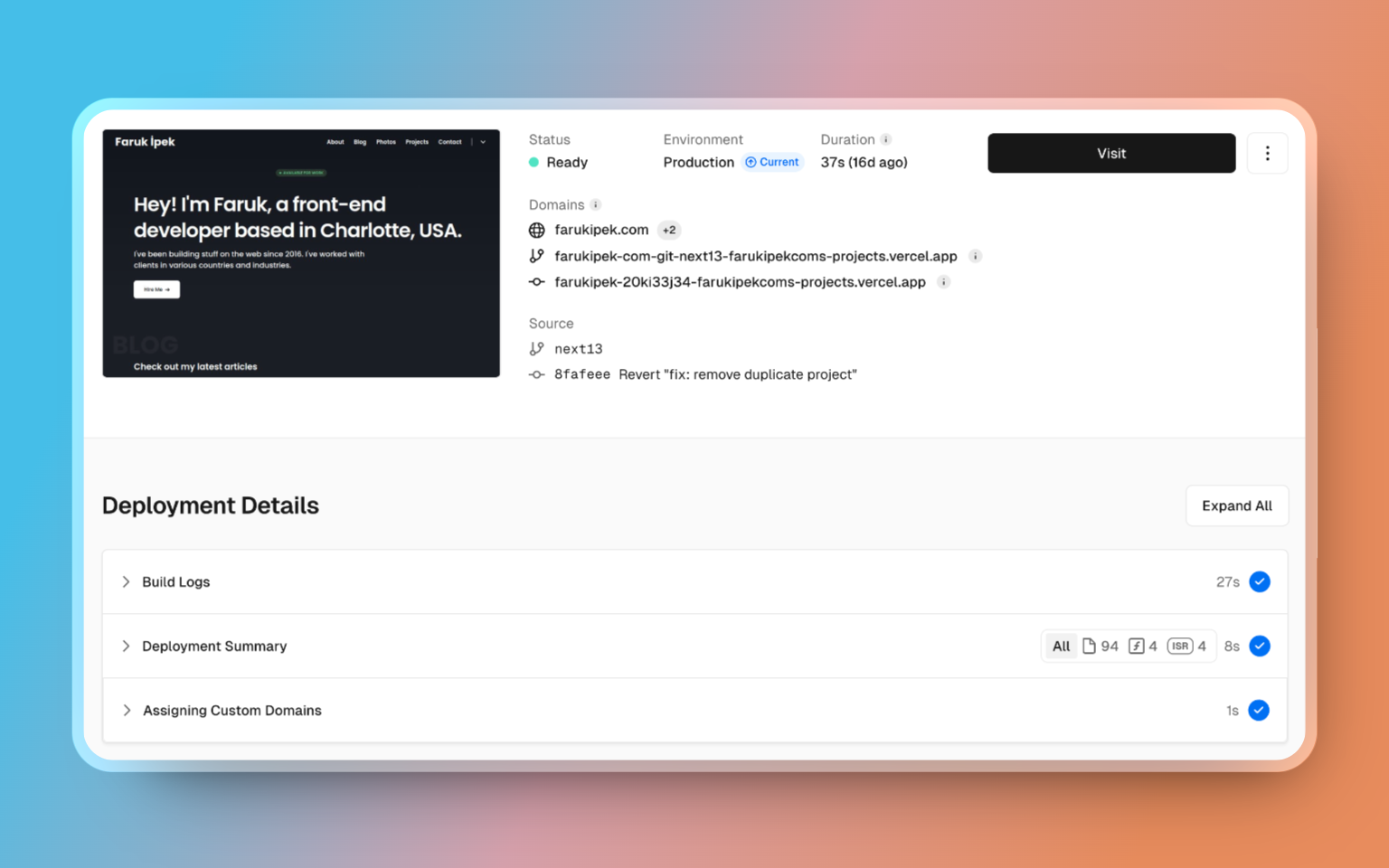
4. Success!
Deployment is successful! You can now preview your website by accessing the link under the "Domains" section.

5. Additional Information
-
You can update the domain of your website by going to Settings > Domain page.
-
Whenever you make a new commit to your GitHub repository, Vercel will automatically be triggered, and your website will be updated to the new version. Note: You will still have access to each site you previously deployed. You can review them on the Deployments page.
-
If you have any "Environment Variables" used in your project, you can enter them on the Settings > Environment Variables page. Note: After entering these values, don't forget to redeploy your project!
I highly recommend deploying them to Vercel. By providing a live demo of the websites you code, you can easily showcase what you have built to anyone reviewing the repository. Videos, GIFs, or images may not fully capture the interactive experience that a live deployment can offer.